WordPressでサイトを作っていると、かなり重宝するプラグインがAddQuicktagですよね!
WelcartBasicでECショップを作成すると、固定ページや投稿ページ(Blog機能部分)にはAddQuicktagが反映されるのですが、商品編集には反映されません。
これは正直、不便。
過去のWelcartフォーラムにも同様の質問(→こちら)があり、解決済みにはなっていますが、「できました」という返答があるわけではありませんし、別の方がこれで出来なかったとレスしています。
そこで他に調べていると、Welcartによるサイトではないですが、AddQuicktagのプラグインなしで、同様にクイックタグを導入(ショートカットボタンを設置)している方々がいます。
目次
プラグインなしでAddQuicktagのようにクイックタグをエディタに導入する方法
確かに、プラグインをインストールしなくて良いなら軽量化につながる可能性もあるかもしれないし(逆に重くなる可能性もなきにしもあらずでしょうが)、プラグインは更新作業や脆弱性への攻撃などを考えると減らしたいと言えば、減らしたい。
いえ、そもそも、プラグインで反映されないのだから、選択肢はありません^^;
ネットで検索してやってみるも動かない…
まずは、たどり着いたページは『WordPressで脱プラグイン!AddQuicktagを使わないでコード挿入ボタンを増やす方法』(あざらしっくねっと さん)
それによると、function.phpに次を記載するとテキストエディタに、クイックタグが出るとのこと。
// テキストエディタにクイックタグボタンを追加
function add_my_quicktag() {?><script type="text/javascript">QTags.addButton('ID', 'ボタンのラベル', '開始タグ', '終了タグ');</script><?php}add_action('admin_print_footer_scripts', 'add_my_quicktag');?>
ただ、これをコピペしてもエラーになる。私はphp全くわからず、見よう見まねで色々カスタマイズしているのですが、最後}で閉じなくていいのかな?とか色々やってみたけどダメ。
つぎに見つけたのが、『AddQuickTagを使わずHTMLエディタのボタンを簡単に作成する方法』(りくまろぐ さん)
function.phpに次を記載するとよいはずなのですが、エラーになります。
// HTMLエディタにオリジナルボタンを追加
function add_my_quicktag() {
?>
<script type="text/javascript">
//QTags.addButton('ID', 'ボタンのラベル', '開始タグ', '終了タグ');
QTags.addButton('ed_fontsizes', '文字小', '<span style="font-size: small;">', '</span>');
</script>
<?php
}
add_action('admin_print_footer_scripts', 'add_my_quicktag');
?>
そして、Kawatama.netさんの『【wordpress】時間短縮!投稿画面にクイックタグをプラグインなしで追加する方法』の記事に記載してくださっていた次のコードもエラーに。うーん、何が悪いのか調べるほどの能力がないのが残念。
<?php
// Add Quick tag
function add_my_quicktag() { ?>
<script type="text/javascript">
QTags.addButton('任意のID名', '投稿画面で表示される名前', '選択範囲の始まりに入るタグ', '選択範囲の終わりに入るタグ');
QTags.addButton('ed_h2', 'h2', '<h2>', '</h2>');
QTags.addButton('ed_note', 'note', '<div class="note">', '</div>');
</script>
<?php
}
add_action('admin_print_footer_scripts', 'add_my_quicktag');
// Add Quick tag ここまで
?>
KIA TIPSさんで解決!
そして、やっと動いたコードは、KIA TIPS さんの『【プラグインなし】 WordPressのテキストエディタにクイックタグを追加する方法』の記事に記載してくださっていた次のコードです!
function add_my_quicktag() {
?>
<script type="text/javascript">
//QTags.addButton('ID', 'ボタンの表示名', '開始タグ', '終了タグ');
QTags.addButton('h2','h2','<h2>','</h2>\n');
QTags.addButton('h3','h3','<h3>','</h3>\n');
QTags.addButton('h4','h4','<h4>','</h4>\n');
QTags.addButton('h5','h5','<h5>','</h5>\n');
QTags.addButton('p','段落','<p>','</p>\n');
QTags.addButton('br','改行','<br />\n');
QTags.addButton('bold','太字','<strong>','</strong>');
</script>
<?php
}
add_action('admin_print_footer_scripts','add_my_quicktag');
これをfunction.phpに書けば、商品編集ページにクイックタグが現れるとのこと。
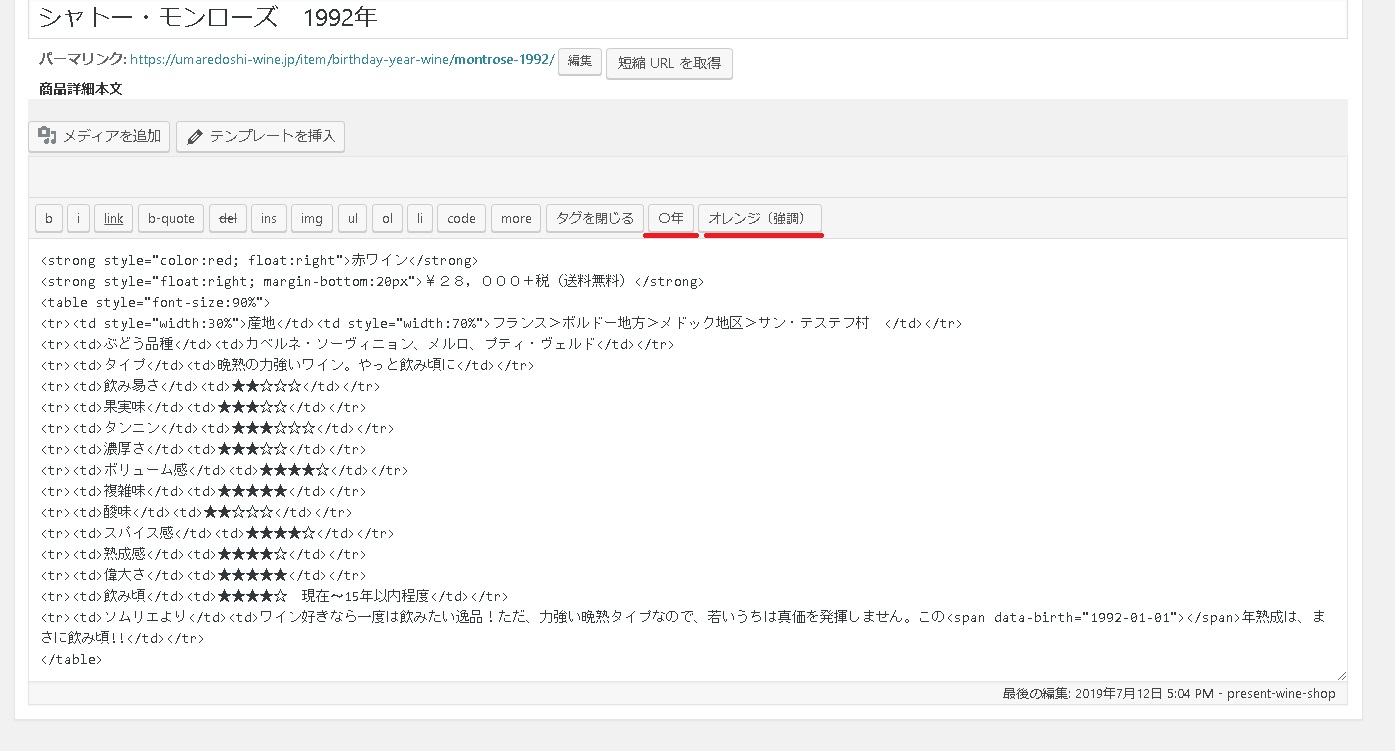
実際に生まれ年ワインショップで作成したコードは
function add_my_quicktag() {
?>
<script type="text/javascript">
//QTags.addButton('ID', 'ボタンの表示名', '開始タグ', '終了タグ');
QTags.addButton('nen', '〇年', '<span data-birth="1999-01-01">', '</span>');
QTags.addButton('orange', 'オレンジ(強調)', '<span class="tomato"><strong>', '</strong></span>');
</script>
<?php
}
add_action('admin_print_footer_scripts','add_my_quicktag');
です。すると
・
・
・

できました!!
それにしてもコードもシンプル!
使い方は分かってもらえるとは思いますが、分からない方はKIA TIPS さんの記事をご覧ください。
https://kia-tips.com/wordpress/wp-add-quick-tag-without-plugin
あらためて、KIA TIPS さん、ありがとうございます!!
お願い
検索でここにたどり着いた方は、自営業者さんでWelcartを導入しようと思っている方だと思います。役に立った方は、ビジネスでの贈り物に当店「生まれ年ワインショップ」もしくは、日本初のプレゼント専門ワインショップ「プレゼントワインショップ」をご利用いただけると嬉しいですm(__)m

素敵な記事でご紹介いただきありがとうございます。
お役に立てて嬉しいです!
同じように、生まれ年ワイン様の記事で助かっている方も沢山いらっしゃるでしょうね(*^^*)
お互いがんばりましょうね。
KIAさん、コメントまでしていただいてありがとうございます!
今回はとっても役立つ情報、ありがとうございます!!
はい!お互い頑張りましょう^^